Jorge Torres | |
En este artículo se mostraran los pasos necesarios para instalar un ambiente de desarrollo de aplicaciones web usando Yeoman, es un conjunto de herramientas que se usan para generar la estructura de un proyecto web, este proceso se conoce como scaffolding y es útil cuando se desea agilizar la creación de proyectos web con frameworks como angular y jquery.
1. Instalación Node js
Se accede a la dirección http://nodejs.org y se descarga la versión estable de Node JS para el sistema operativo en que se instalara Node JS en este caso Windows 10 64bits

Se descarga el archivo node-v5.7.0-x64.msi

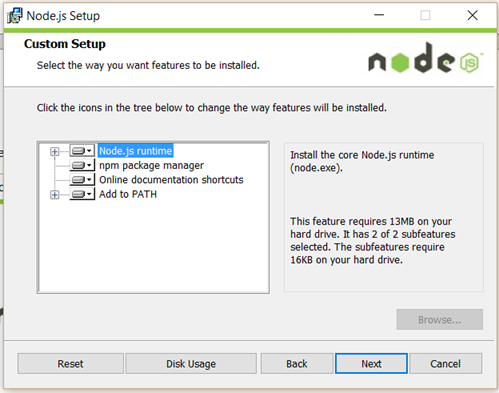
Se hace doble clic se ejecuta este archivo como administrador


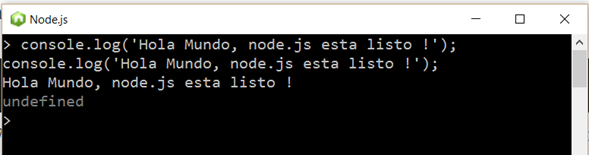
Se prueba Node JS con una línea de JavaScript:
console.log(‘Hola mundo, node.js está listo ’)

2. Instalación Git para Windows para acceso a los repositorios
Se accede a la dirección https://git-scm.com/download/win y se descarga la versión estable de Git para el sistema operativo en que se instalara Git en este caso Windows 64 bits

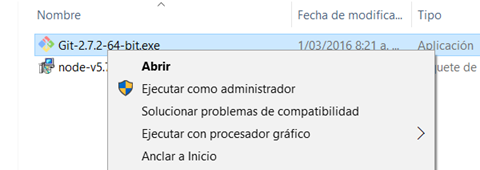
Se hace clic derecho sobre el archivo Git-2.7.2-64-bit.exe y se ejecuta como administrador


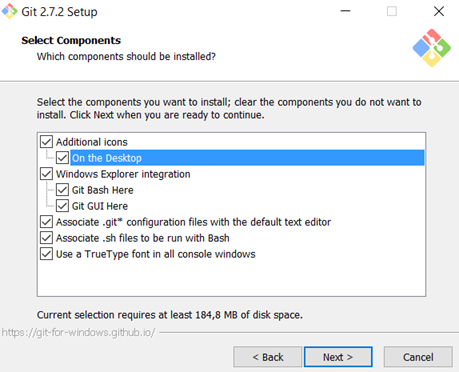
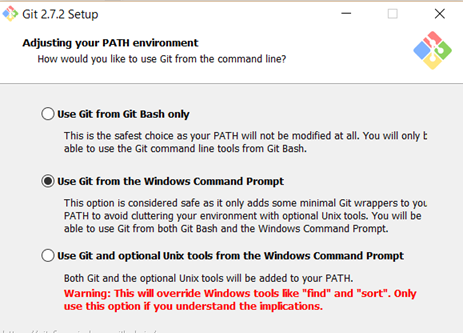
Se selecciona la forma en que se introducirán los comandos

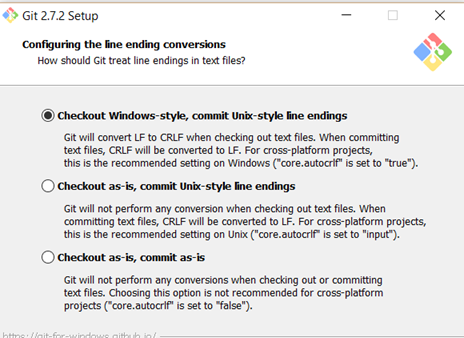
Se selecciona el tipo de salto de línea, en este caso se selecciona una fusión entre saltos de línea Windows y Unix.

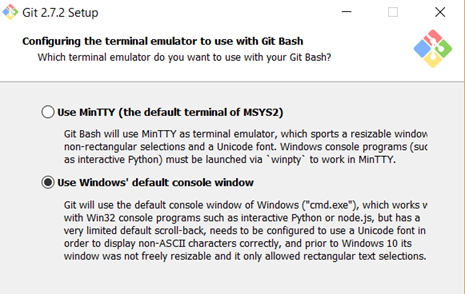
Se selecciona una terminal para la línea de comandos de Git en este caso se selecciona la consola de Windows con la que viene por defecto el sistema operativo

3. Instalación de Ruby
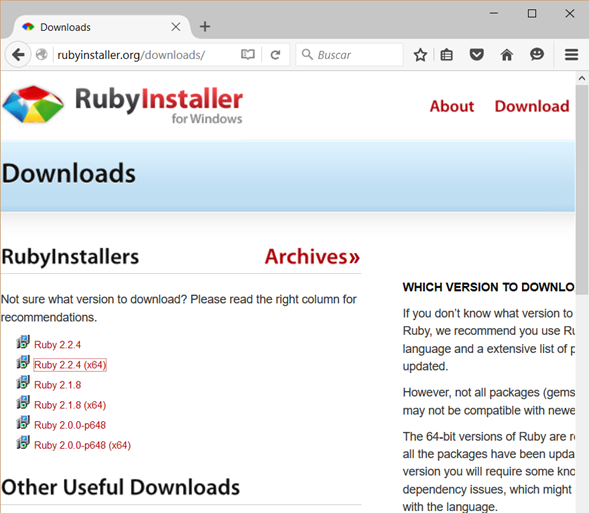
Se accede a la dirección http://rubyinstaller.org/downloads/ y se descarga la versión de Ruby adecuada para el sistema operativo en este caso Windows 10 64 bits

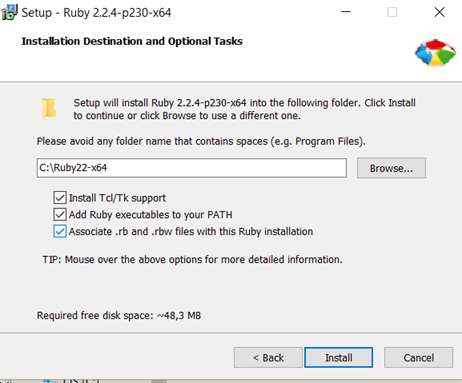
Se hace clic derecho sobre el archivo rubyinstaller-2.2.4-x64.exe se ejecuta como administrador

Se añade ruby al PATH de ejecutables del sistema operativo y se asocia los archivos .rb y .rbw a ruby.

4. Actualización npm
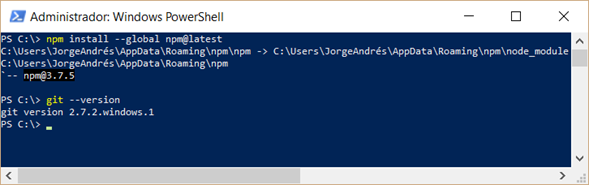
Se accede a una consola terminal de comandos en este caso se accede a PowerShell de Microsoft para ingresar los comandos de Git, en este caso se ejecuta el comando para actualizar npm
$ npm install --global npm@latest
5. Instalación de Yeoman, Bower y Grunt
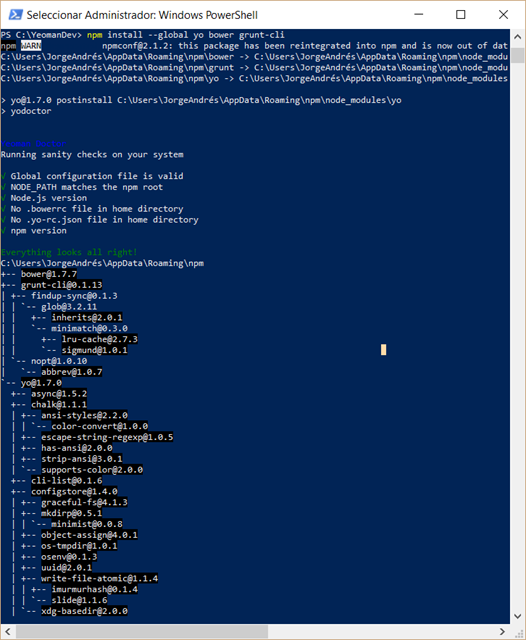
Desde la terminal de PowerShell se ejecuta el comando
$ npm install --global yo bower grunt grunt-cli
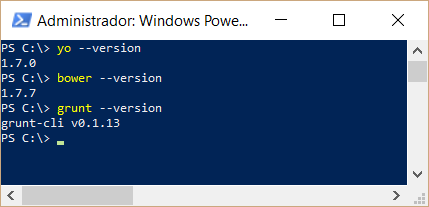
Se ejecutan los comandos para verificar la instalación de Yeoman, Bower y Grunt

6. Instalación Angular JS Generator
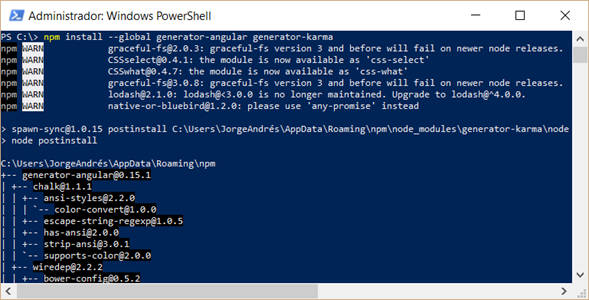
En la terminal de comandos de PowerShell se ejecuta el siguiente comando para instalar la plantilla de angular js y karma
$ npm install --global generator-angular generator-karma
7. Instalación de Sass y Compass
En la terminal de comandos de PowerShell se ejecutan los siguientes comandos para instalar los componentes Sass y Compass
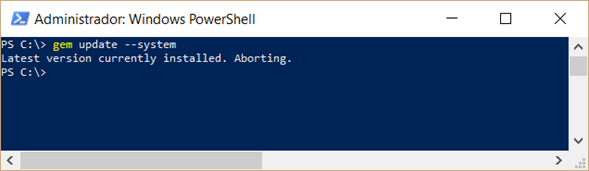
Se actualiza ruby con el comando
$ gem update –system

Se instala Sass con el siguiente comando
$ gem install sass

Se instala compass con el siguiente comando
$ gem install compass

8. Generación del proyecto con Yeoman
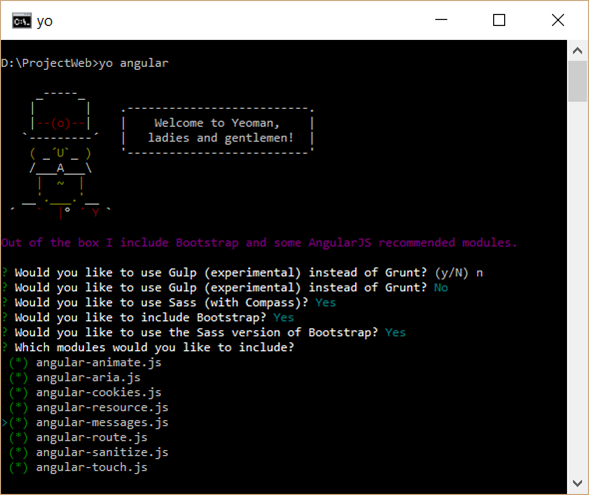
Se crea una carpeta para el proyecto y dentro de esta carpeta se genera el proyecto con los generadores de Yeoman, dentro de la carpeta se ejecuta el siguiente comando dentro del símbolo del sistema
$ yo angular

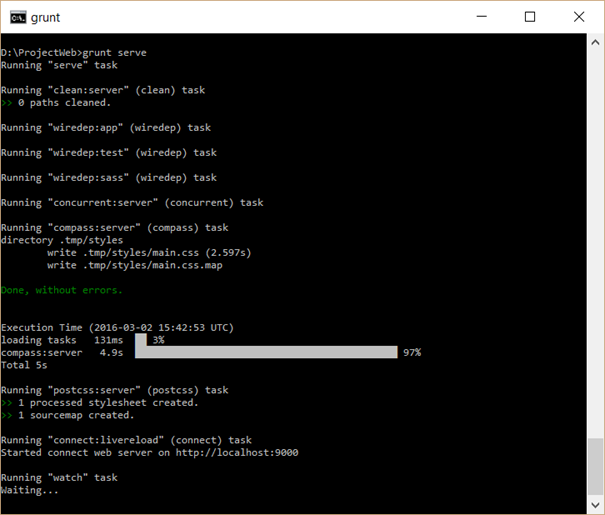
Después de generar el proyecto ejecuta el servidor grunt
$ grunt serve


9. Instalación de paquetes
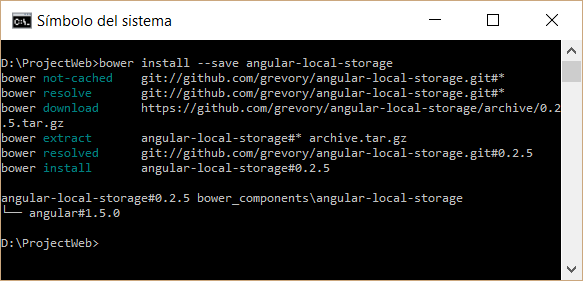
Para instalar paquetes de JavaScript se hacen a través de los comandos de bower, ejemplo
$ bower install --save angular-local-storage